UI/UX Process
Some thoughts on process and materials.

Getting to know the user
Every project is different - Always start with the user.
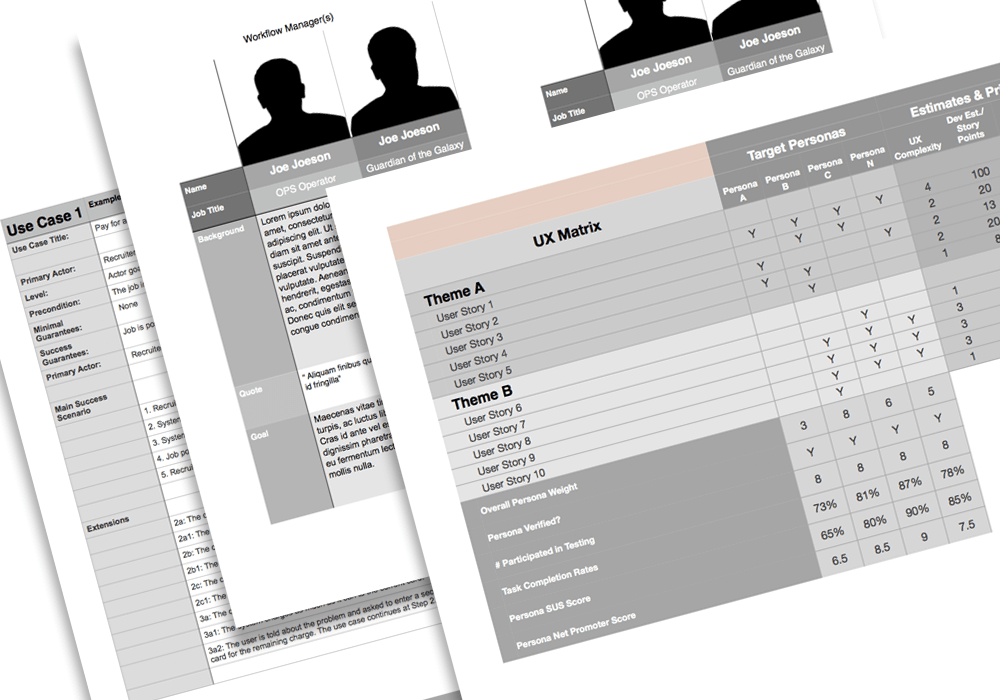
These are some customizable templates I use to create, render, and organize user stories and use cases. These documents are constantly referred back to while refining the UX.
Formalize It
This is IP, so I treat it that way.
So much of my UX research amounts to having conversations with people. Distilling conversations into well-documented scenarios not only clarifies the problem at hand, but become valuable client assets.

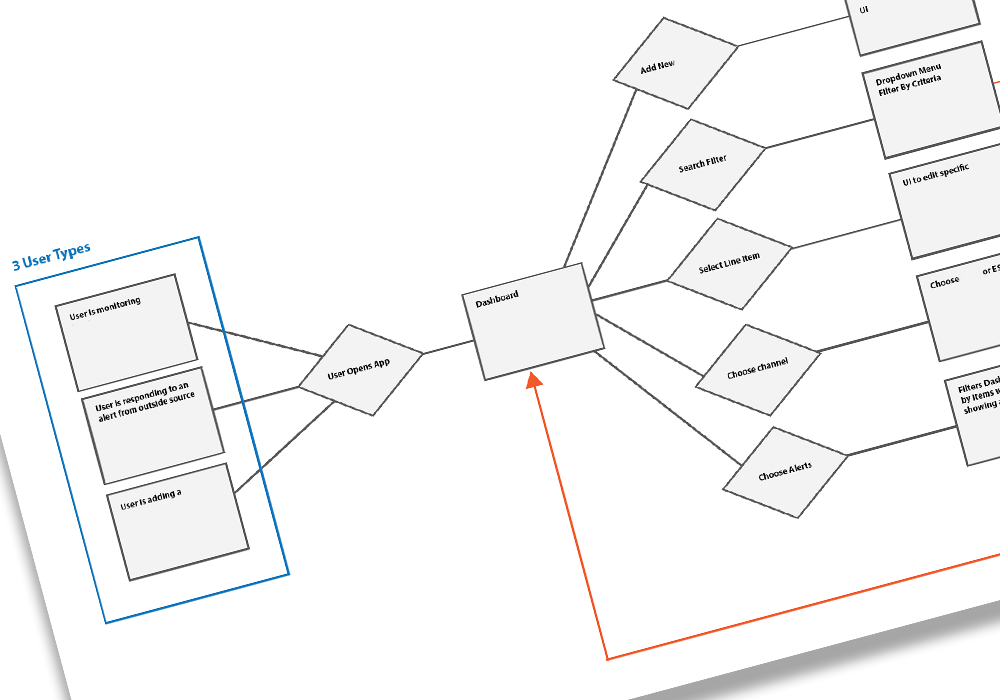
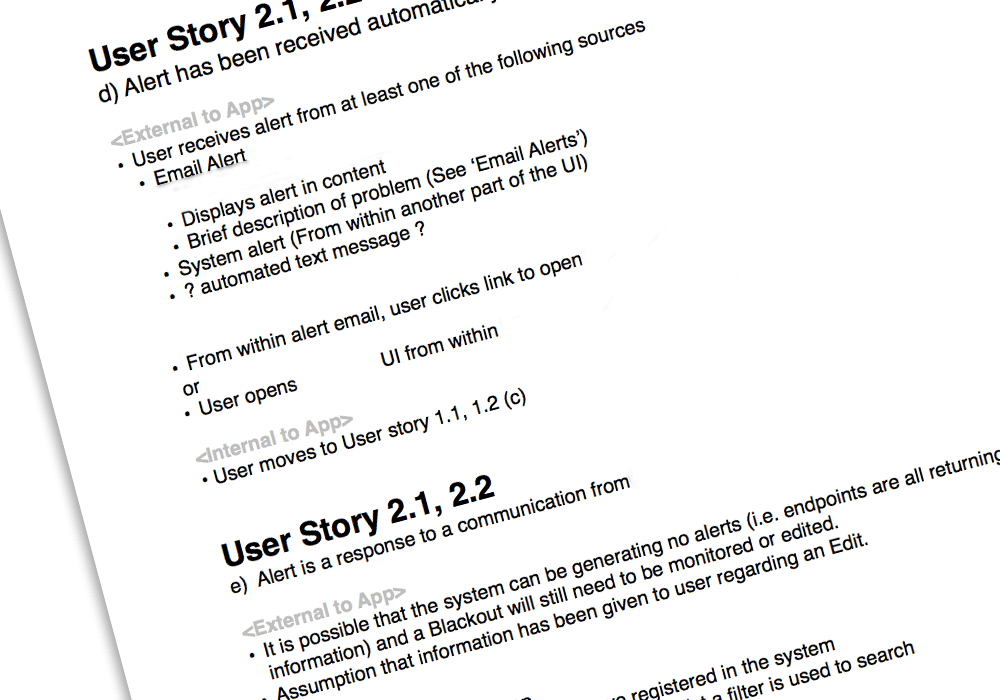
User Flow
This helps me get an idea of the architecture in a way which accounts for user needs.
Some user stories are deeply empathetic, some, in business-facing UI for example, can afford to take much more for granted. In every case the user story is central, and becomes an organizing force for design, marketing, and engineering.
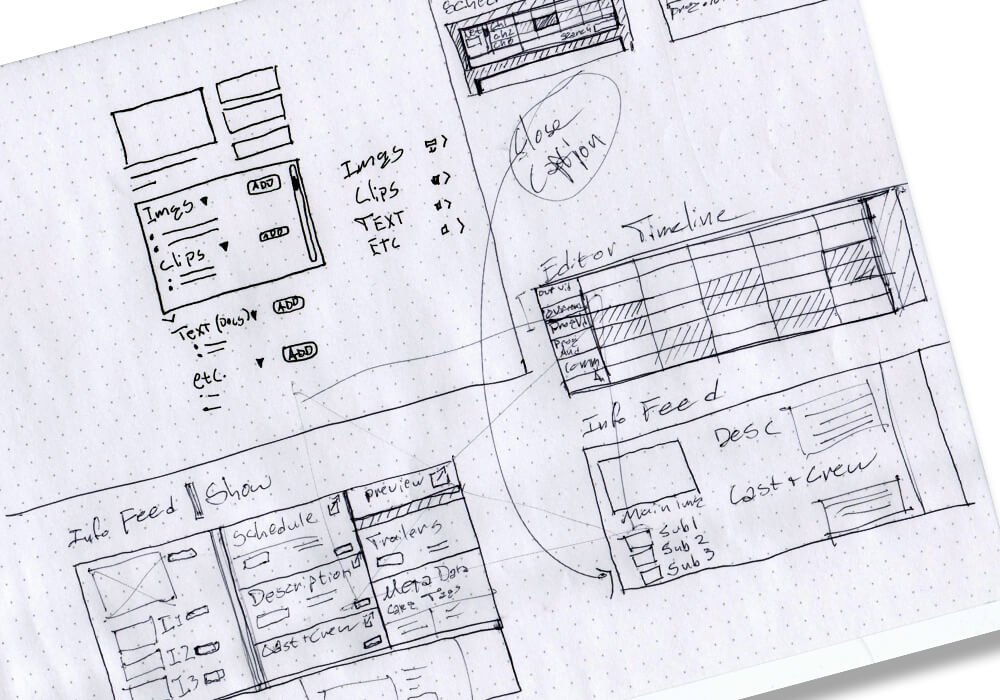
Sketching
Sometimes I can't resist starting with a sketch...
And sketching out panels based on user flow... And iterating with sketches... And then sketching on a napkin at lunch... Then sketching for fun... You get the idea;) - either way sketches are an indispensable part of the process.
Here are some sketches for a timeline editor.

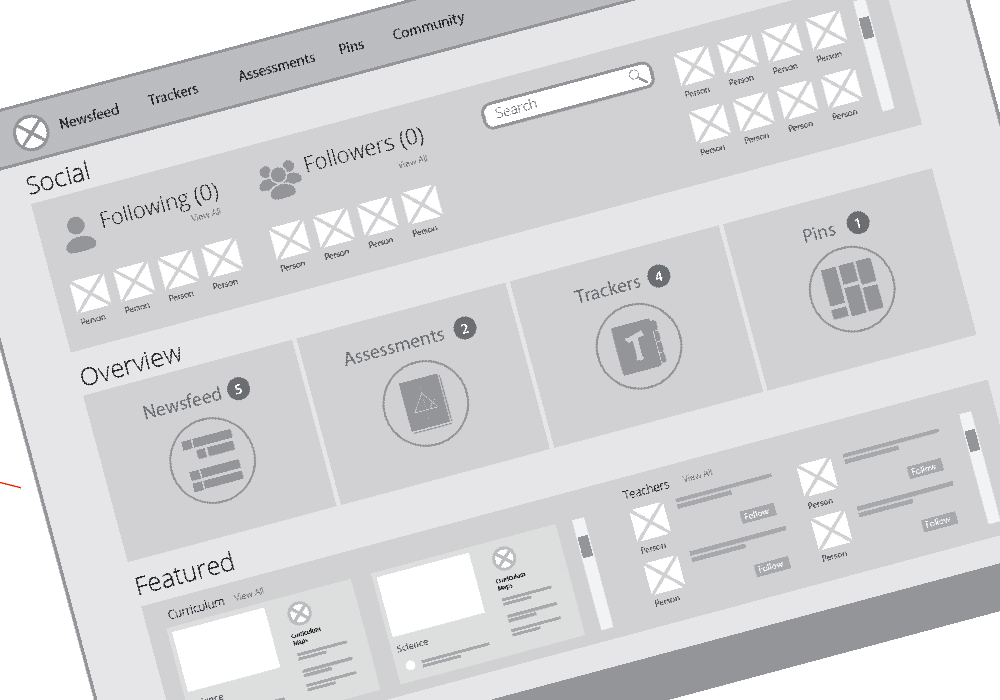
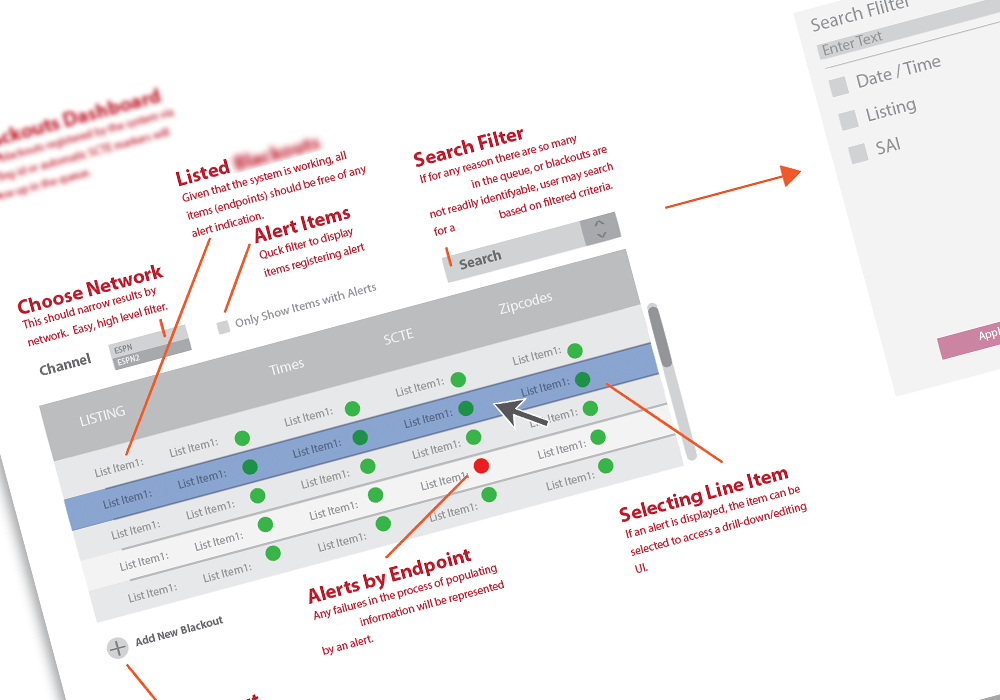
Annotation
More Documentation - Less Ambiguity.
Assuming all necessary iterations have been approved, the design goes through detailed annotation. This documents the process for operational purposes and dispels any ambiguity in the designs for the next stage of development.

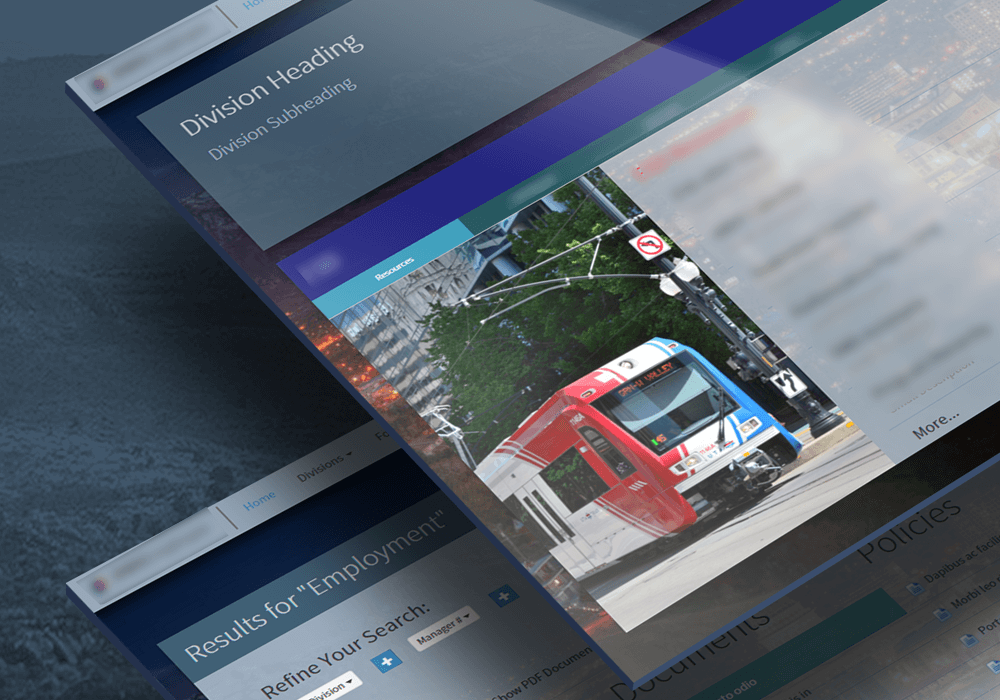
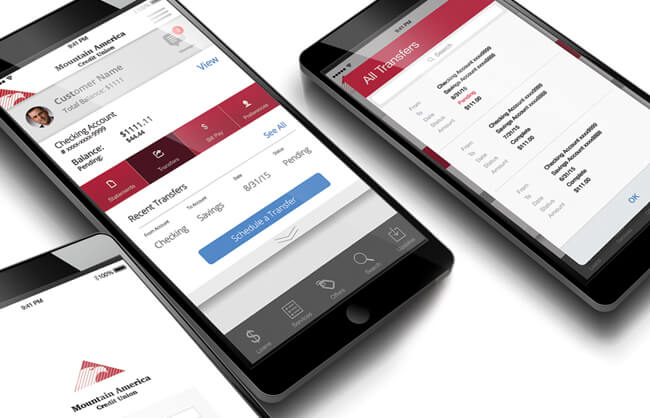
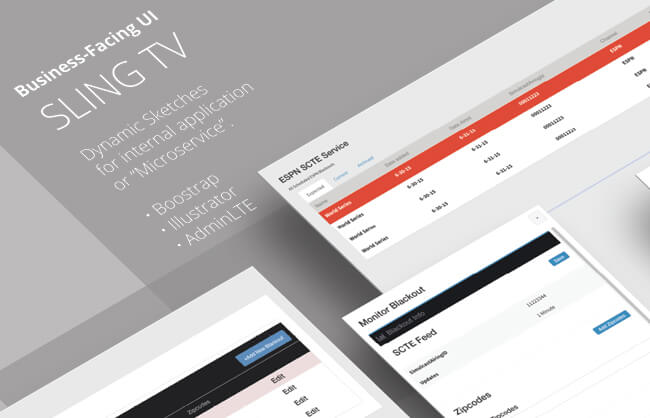
Front End Dev
Built with Detail and Love and Bootstrap and Stuff
I bring flat designs into full HTML, CSS and Javascript. Whether in Bootstrap, Wordpress, or a completely customized front-end library just for your business! The whole idea is to make it responsive, researched, and awesome.